Best Web Design Apps 2017
All released this year, each of these free web-based apps offers a time-saving solution to many of the web design tasks you will need to perform from time to time. Without ever having to install anything, all you have to do is bookmark and save them for that day when they will be called upon.
Some of these tiny time-savers will help you to better manage your SVG icon collections, organize code snippets, randomly create profile pictures, generate CSS animations, or even translate CSS selectors into plain English. Whatever the web design time-saver you're looking for, then the chances are you will find it here.
Table of Contents
- CSS Tools
- Color Tools
- CSS Gradient Generators
- SVG Tools
- Loader & Spinner Tools
- Screenshot Generators
- Icon Tools
- Typography & Font Tools
- Animation Tools
- Profile Picture Generators
- Learning Tools
- Text Editors
- Uncategorizable Useful Tools
You might also like our huge collection of 50 Free Web-Based Tools & Apps for Working With CSS.
Web-Based CSS Tools
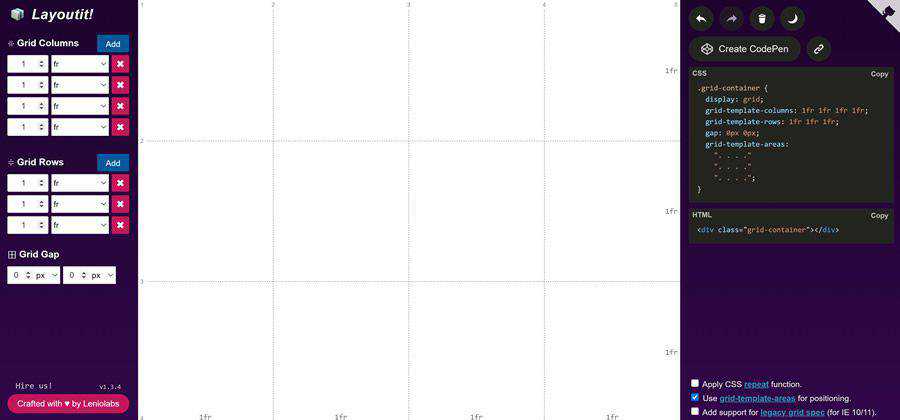
Layoutit Grid – Build your ideal CSS Grid with this online tool.

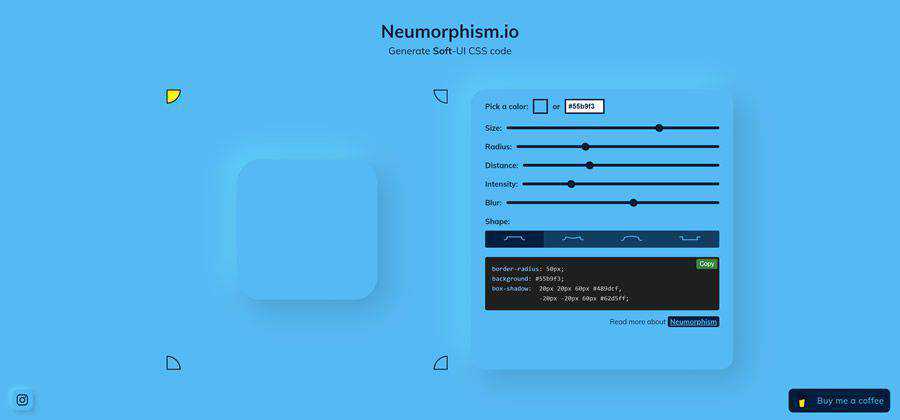
Neumorphism.io – A tool for creating Soft-UI CSS code.

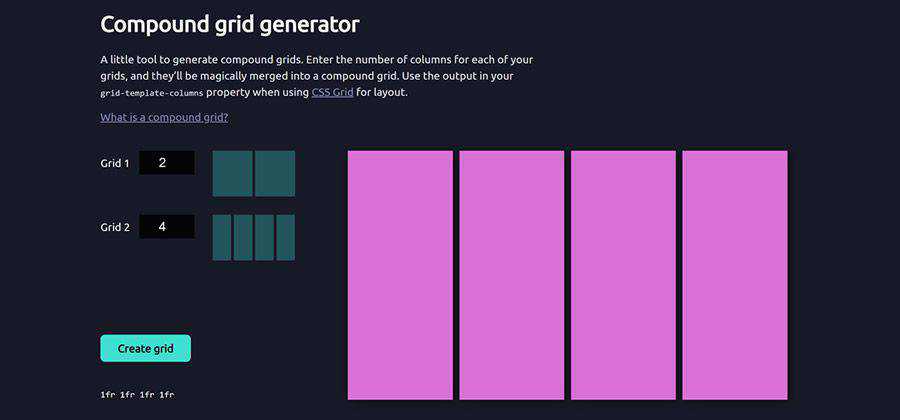
Compound Grid Generator – Enter the number of columns for each of your grids, and they'll be magically merged into a compound grid.

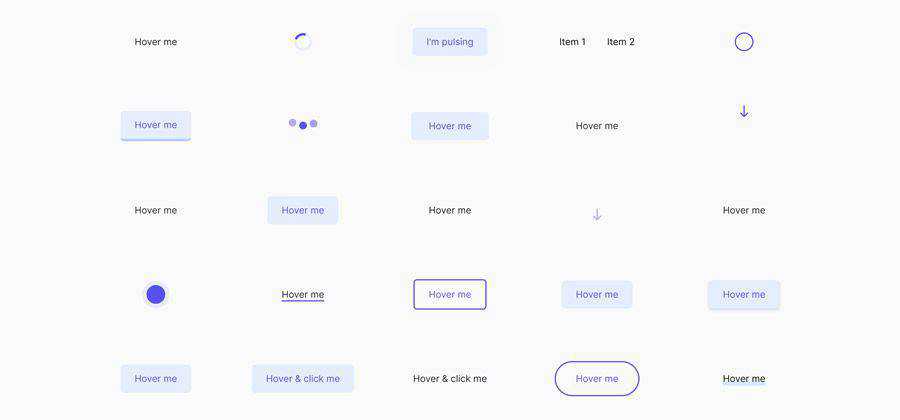
CSS Effects – A collection of click-to-copy CSS special effects.

zerodivs.com – Try this experimental UI editor for creating illustrations based applying styles (CSS) on a single HTML element.

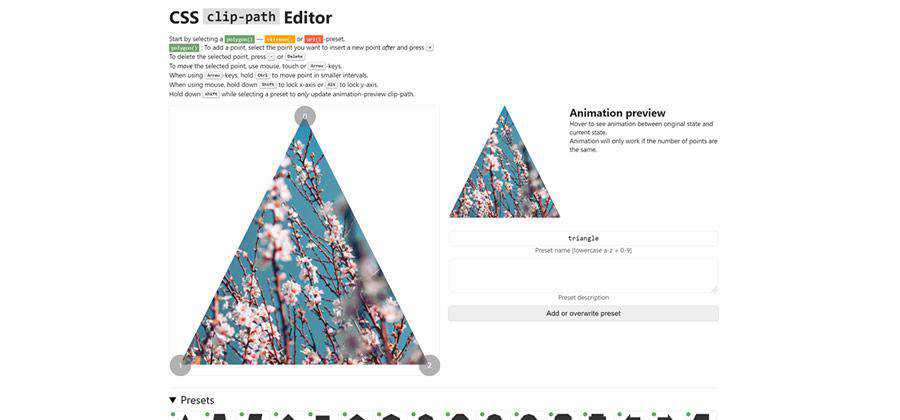
CSS clip-path Editor – This online tool will help you generate an awesome clip path.

Web-Based Pattern Generators
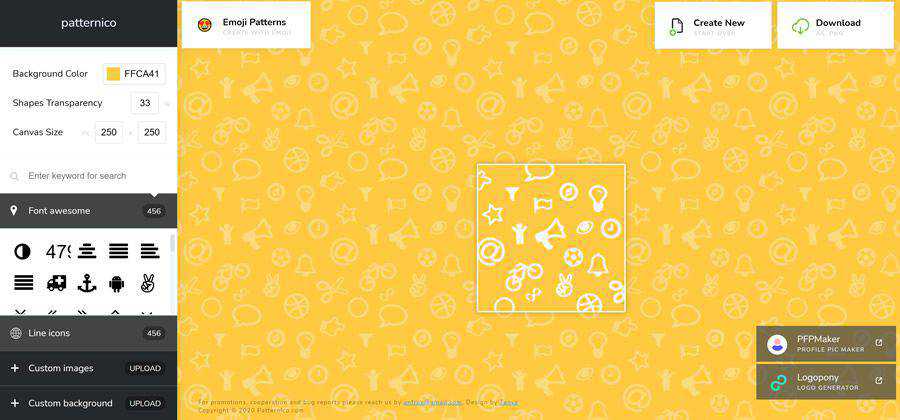
patternico – A web-based tool for creating seamless patterns for your projects.

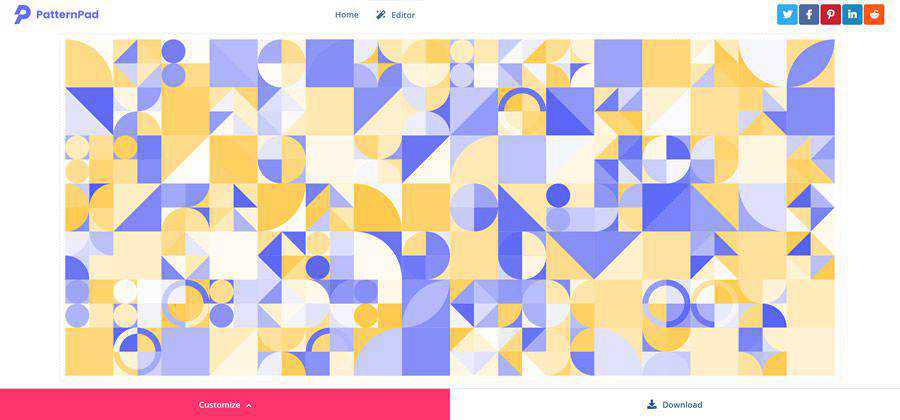
PatternPad – An app for creating exportable patterns using endless variations.

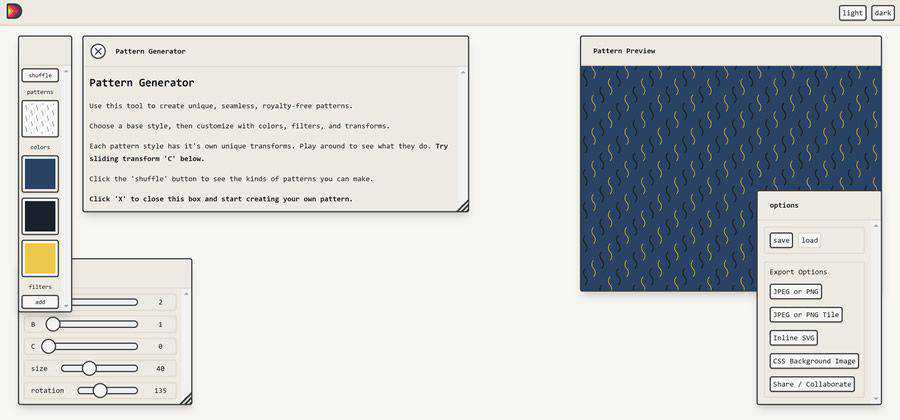
Beautiful Dingbats Pattern Generator – Create seamless, royalty-free patterns to use in your projects.

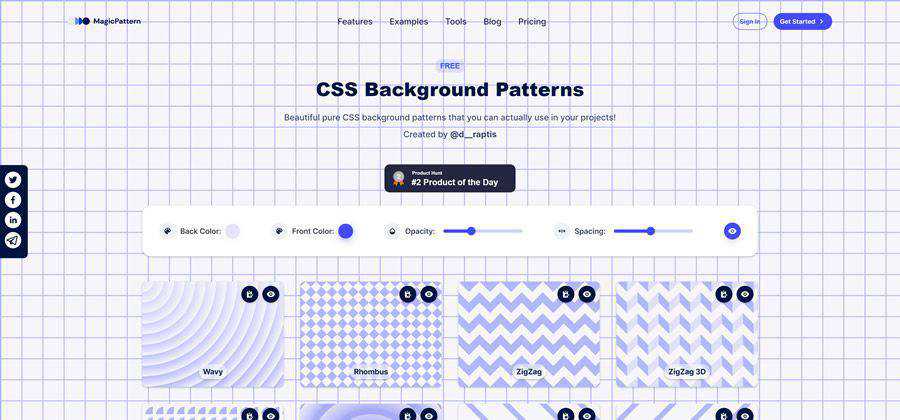
CSS Background Patterns – Generate your own seamless background pattern.

Web_Based Color Tools
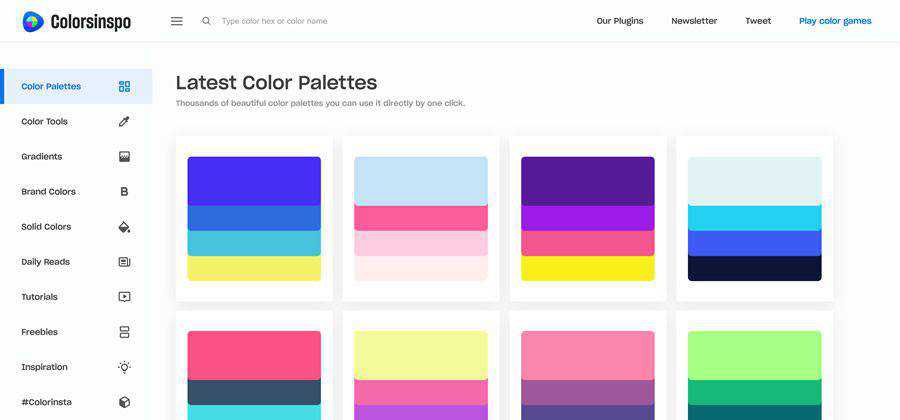
Colorsinspo – Thousands of beautiful color palettes you can use it directly by one click.

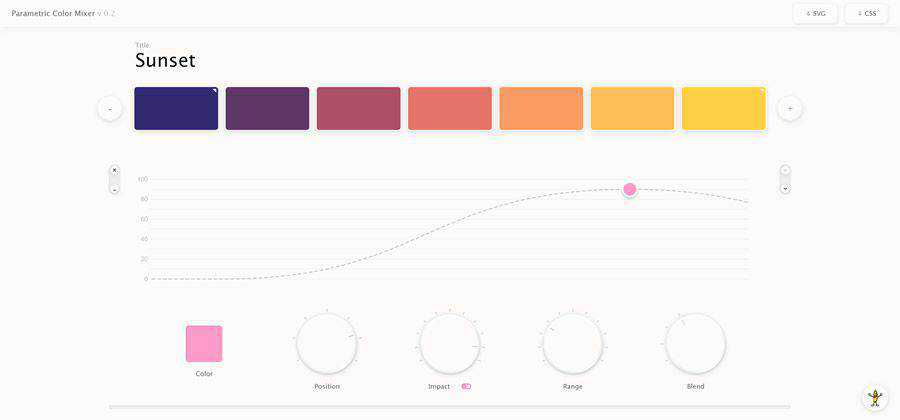
Parametric Color Mixer – Create your own custom color palette and export to CSS or SVG.

Web-Based Gradient Generators & Tools
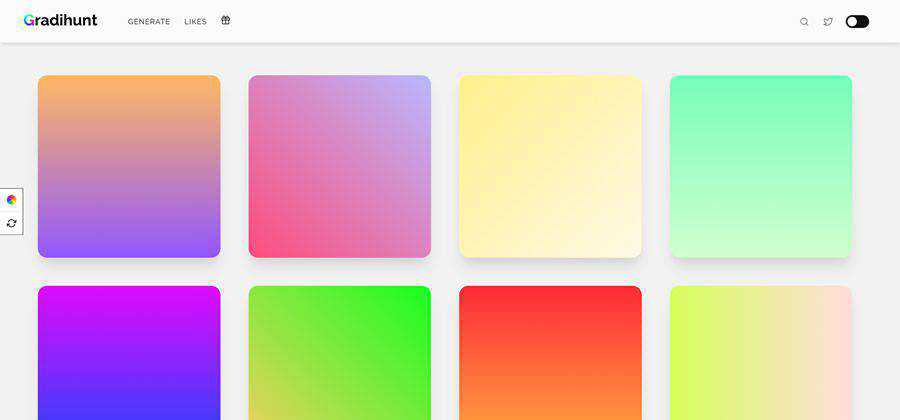
Gradihunt – Find or generate the perfect CSS gradient for your projects.

Multicolor CSS Gradients – Free, lightweight, colorful and responsive backgrounds for use in your projects.

grxdients – A CSS library that makes adding gradients to your projects incredibly simple.

Web-Based SVG Tools
Faux Code Generator – A tool for turning real code (GitHub Gists) into a faux code SVG.

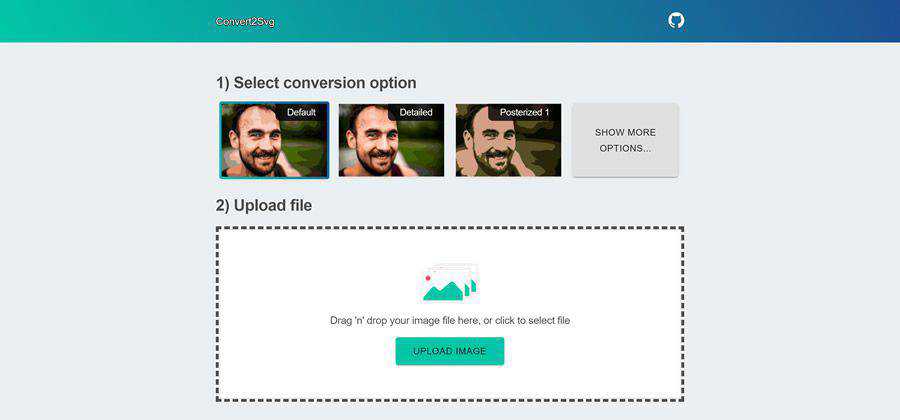
Convert2Svg – A Simple web-based tool for converting multi-colored images to SVG files.

Warp SVG Online – Upload your SVG file and use this online tool to warp it.

SVGBox – This API makes it dead-simple to include SVG icons in your projects.

Loader & Spinner Tools
Loader Generator – Build a custom loader for your React app with this tool.

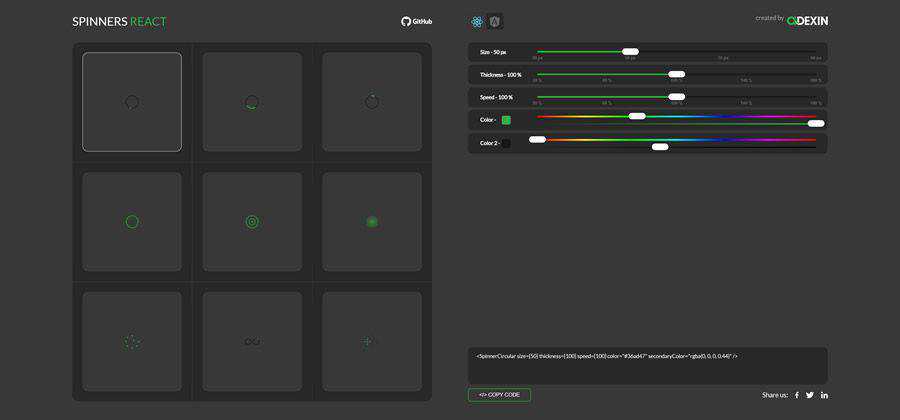
Spinners React – A tool for (you guessed it) generating animated spinners in React.

Screenshot Generators
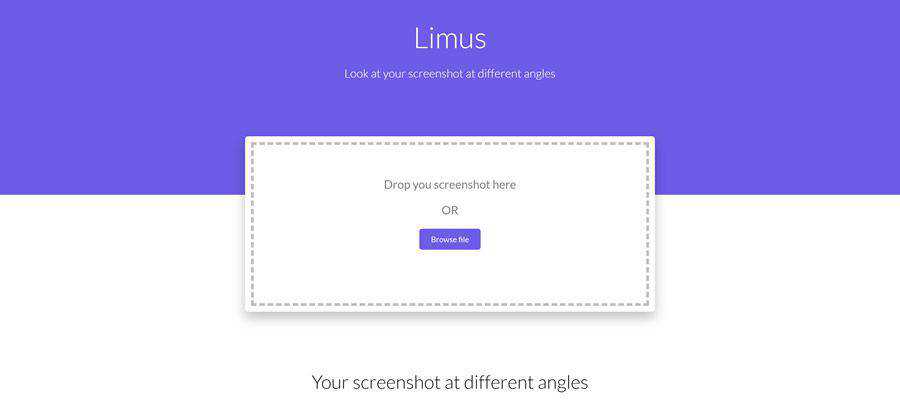
Limus – Upload your screen shots and this tool will let you view and save them at different angles.

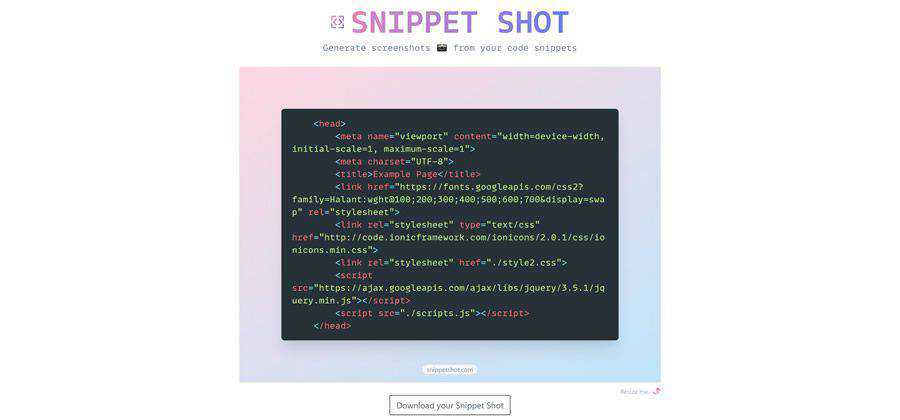
Snippet Shot – A web-based tool that generates screenshots from you code snippets.

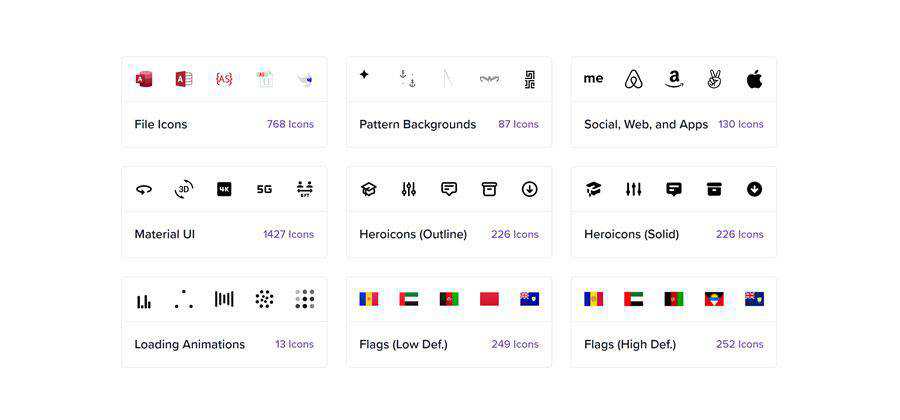
Icon Generators & Tools
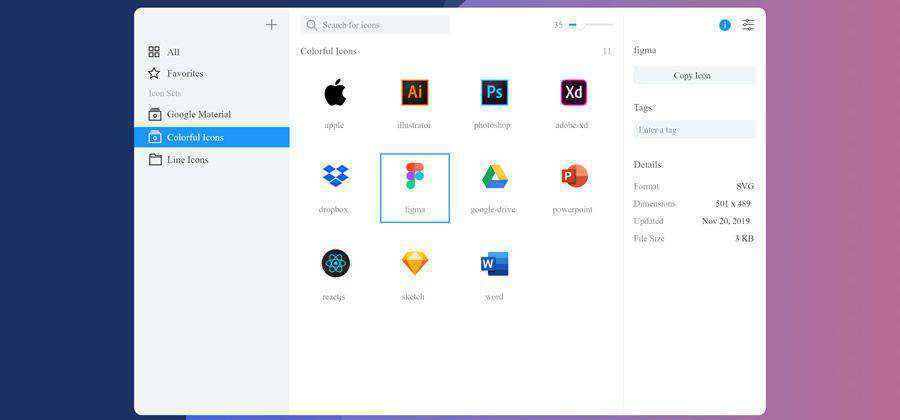
Iconset – An app for better organizing your SVG icons.

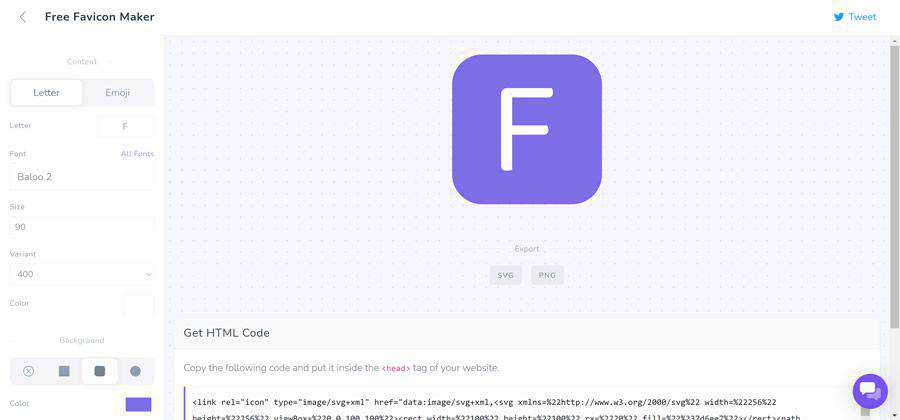
SVG Favicon Maker – Create your own, scalable SVG favicon with this online tool.

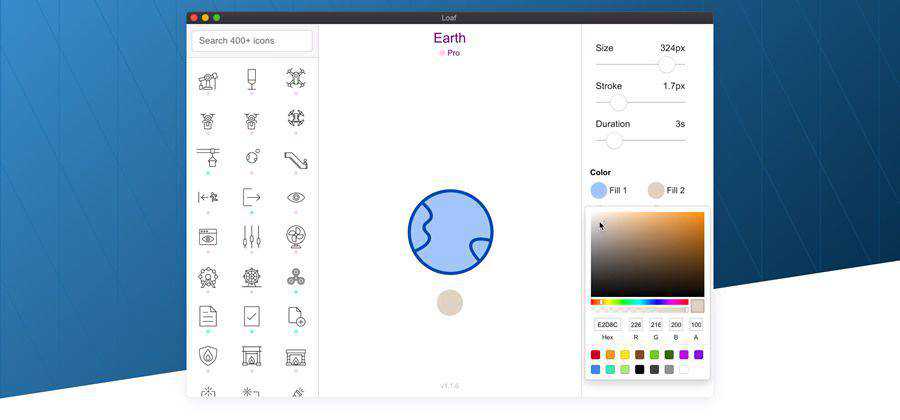
Motion – Create animated icons with this app, available for Mac OS and Windows.

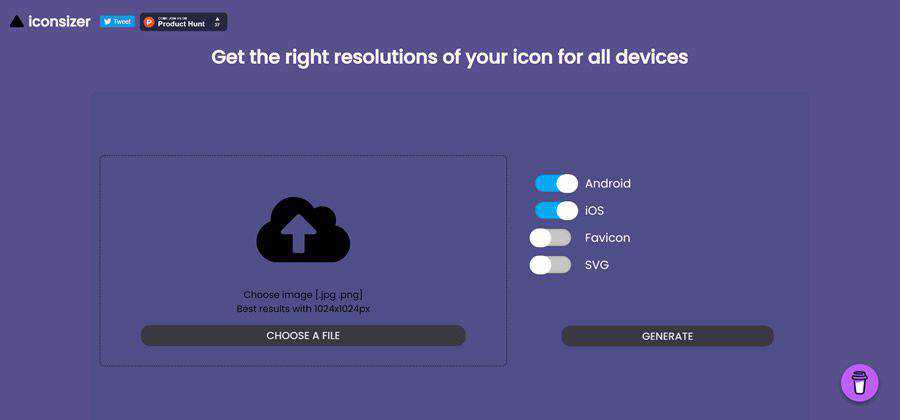
Iconsizer – Generate the right icon resolutions for all devices.

Web-Based Typography & Font Tools
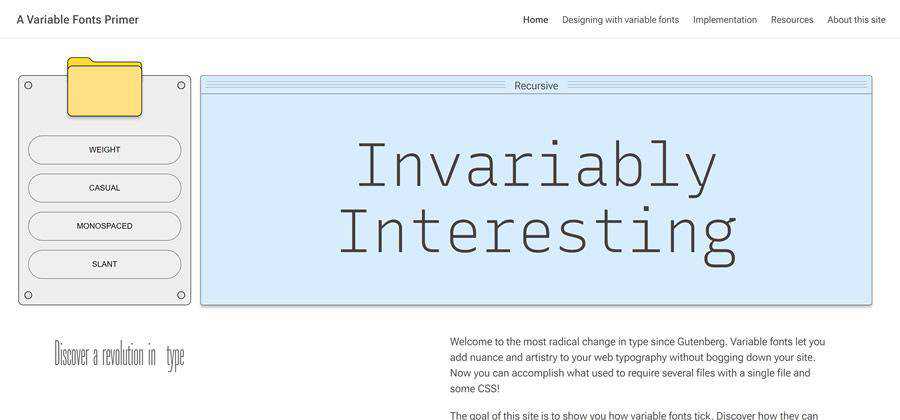
A Variable Fonts Primer – Learn everything you need to take advantage of this typographic phenomenon.

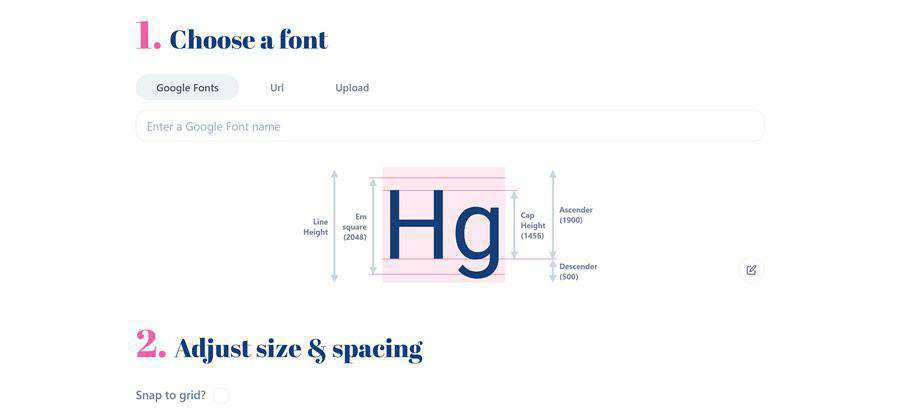
Capsize – An online tool for defining typography in CSS.

useFonts – Try out this design tool to help designers and developers select their perfect fonts.

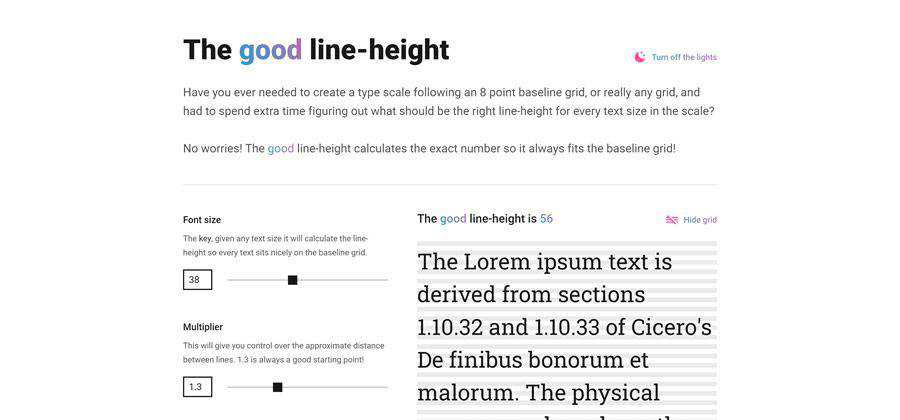
The good line-height – Use this tool to easily calculate the perfect CSS line height for each text size in your scale.

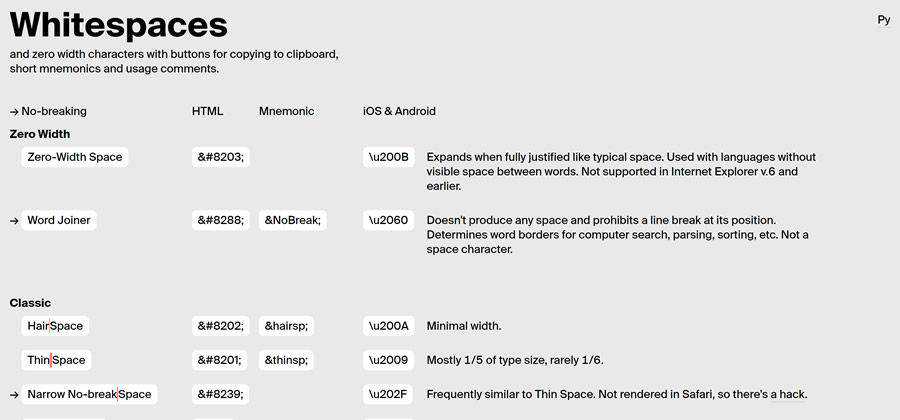
Whitespaces – A handy copy & paste resource for various space types.

Web-Based Animation Tools
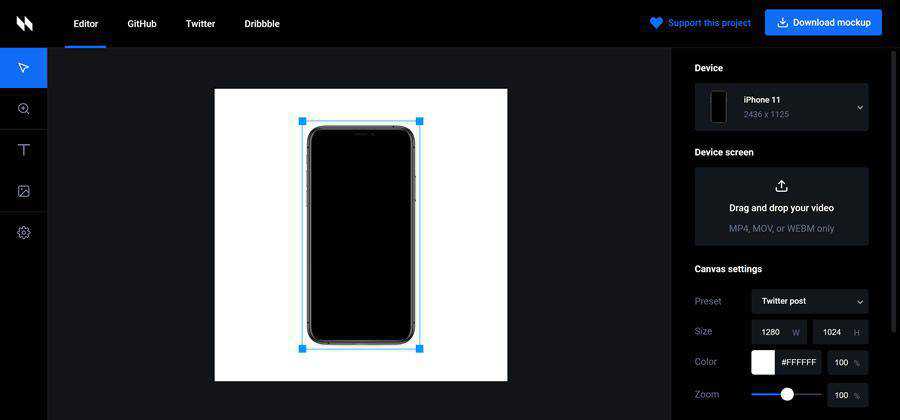
Animockup – Use this tool to create free animated mockups of popular devices.

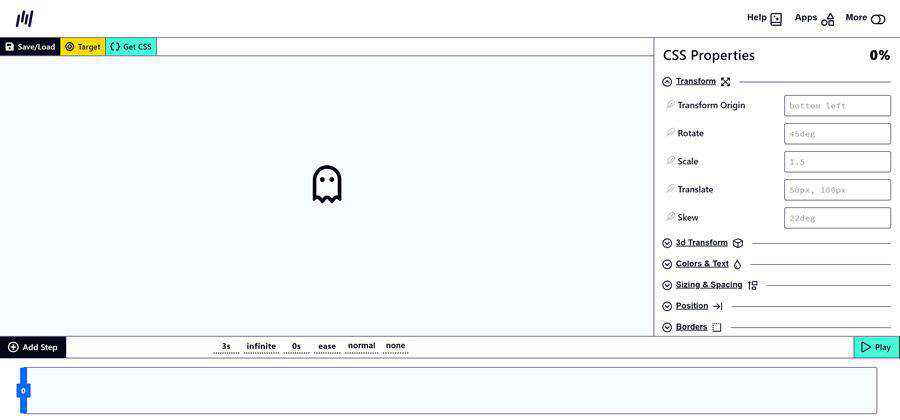
Keyframes.app – Generate awesome CSS animations with this web-based tool.

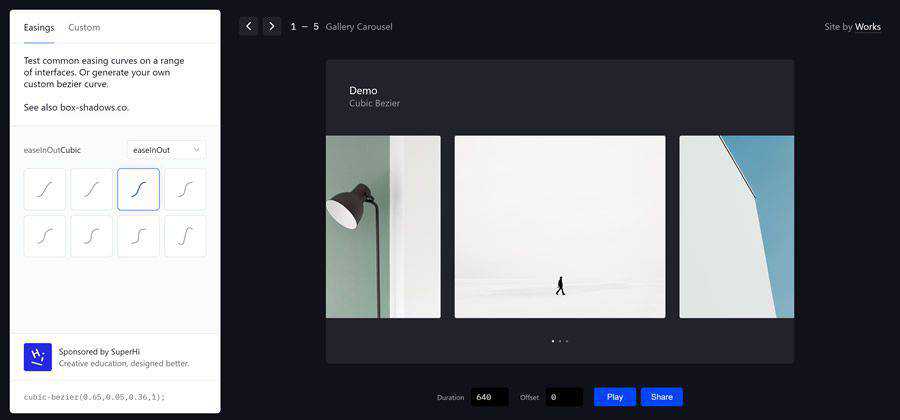
Easings – Test and create Cubic Bezier easing curves with this generator.

Profile Picture & Avatar Generators
Big Heads – A library that randomly generates characters for your apps and games.

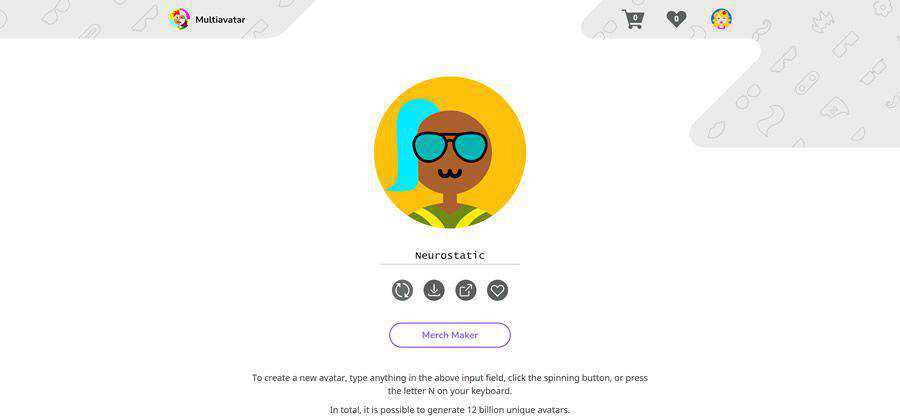
Multiavatar – Generate your own custom avatar with this tool.

Web-Based Learning Tools
Learn CSS Positioning – An interactive article to help you learn how to position elements.

iHateRegex – A regular expression cheat sheet for haters.

Learn Box Alignment – Get the lowdown on how alignment works for both CSS Grid and Flexbox.

Selectors Explained – Translate CSS selectors into plain English.

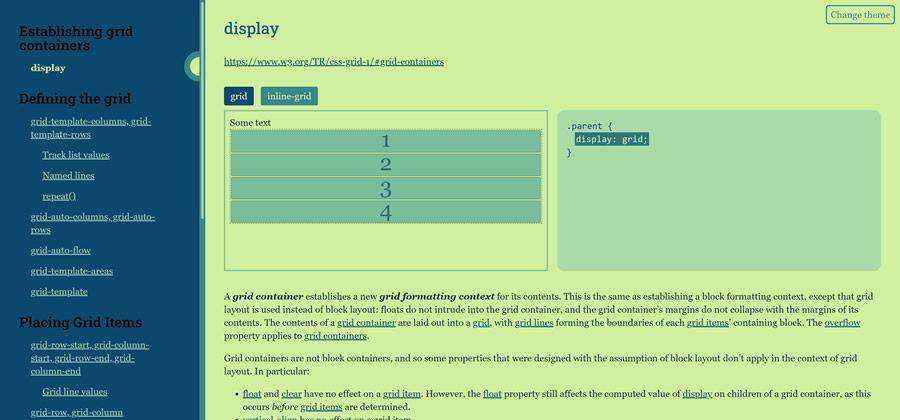
Grid Cheatsheet – A handy reference for learning the intricacies of CSS Grid.

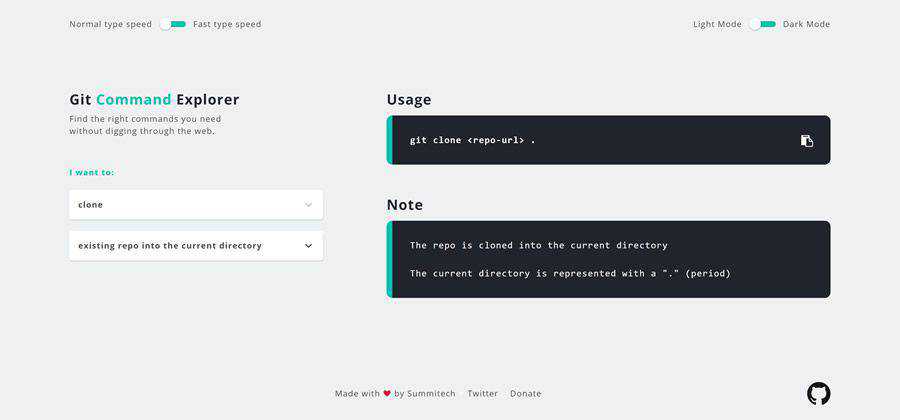
Git Command Explorer – A handy resource to help you find just the right Git command.

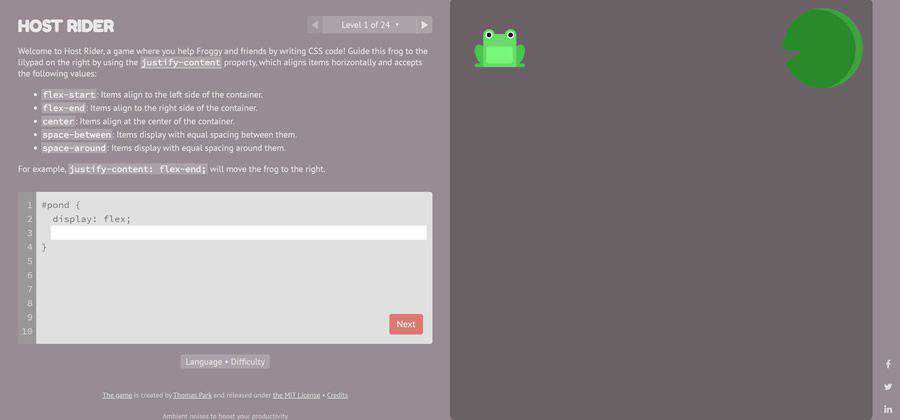
Host Rider – Use this fun CSS game to learn more about the justify-content property.

Note-Taking & Text Editor Tools
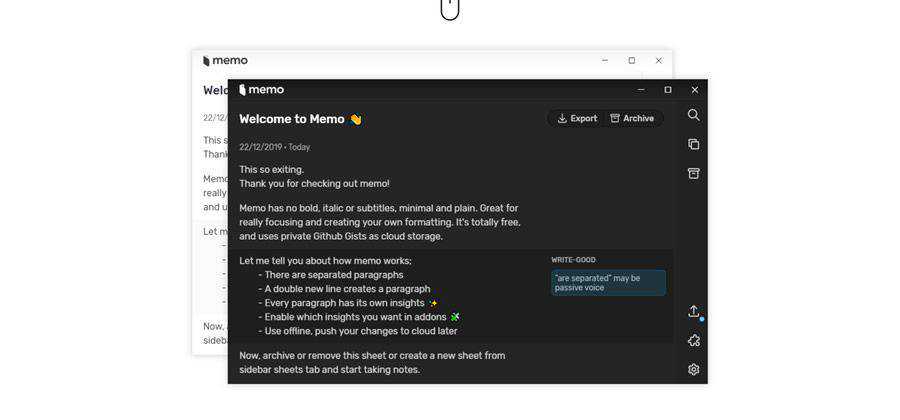
Memo App – Write notes in a GitHub Gist.

Writty – A free, open-source text editor with multiple styles and export options.

Markably – Try out this an elegant rich text editor with full markdown support. Available as both browser-based and native apps.

Scribbble – A writing tool that focuses on simplicity, so that you can focus on your work.

Useful Web-Based Tools
Quick & Simple Image Placeholder – Use this tool to generate colorful image placeholders.

Image Speed Test – A tool that analyzes your site's images and offers suggestions to improve performance.

SocialSizes.io – A resource for social media image and video sizes – complete with downloadable templates.

GitHub Socialify – Showcase your project to the world by generating a beautiful project image with this tool.

…and finally…
The Useless Web – Have some free time? Why not use this resource to find some useless websites to visit?

Best Web Design Apps 2017
Source: https://speckyboy.com/free-web-based-tools-for-web-designers/
Posted by: warfieldpasters.blogspot.com

0 Response to "Best Web Design Apps 2017"
Post a Comment